Spotlight Blogger Template Download- Document
Troubleshooting and usage instructions
1- Fix the error "View all" and change it from English to numbers.
With a blog using Vietnamese, the word "View all" will be corrupted into "Viewtất cả" so need to fix as follows:
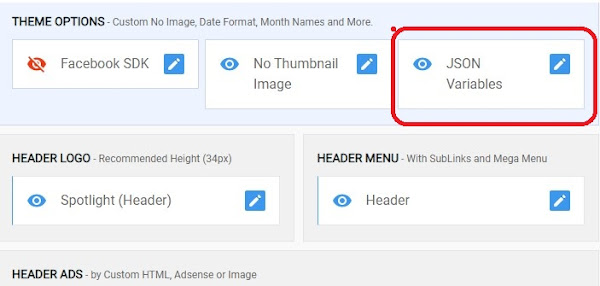
Log in to Blogger > Select Blog > Layout > JSON Variables and click on the pencil icon to edit the widget, if the content is empty, add the code below.

{
viewAllText: "View All",
dateFormat: "{d} {m}, {y}",
months: {
jan: "01",
feb: "02",
mar: "03",
apr: "04",
may: "05",
jun: "06",
jul: "07",
aug: "08",
sep: "09",
oct: "10",
nov: "11",
dec: "12"
}
}Save is okTable of Contents
Put the following code where you want to show the table of contents
<b>{tocify} $title={Table of Contents}</b>Some common buttons
<a class="button link" href="#" target="_blank" rel="noopener"><b>Demo</b></a> <a class="button preview" href="#" target="_blank" rel="noopener"><b>Preview</b></a> <a class="button download" href="#" target="_blank" rel="noopener"><b>Download</b></a> <a class="button cart" href="#" target="_blank" rel="noopener"><b>Buy</b></a> <a class="button info" href="#" target="_blank" rel="noopener"><b>Info</b></a> <a class="button share" href="#" target="_blank" rel="noopener"><b>Share</b></a> <a class="button contact" href="#" target="_blank" rel="noopener"><b>Contact</b></a>Share the code still used:
<pre>................</pre>
Or use
<div class='code-box'>
<pre>.......................</pre>
</div>Note
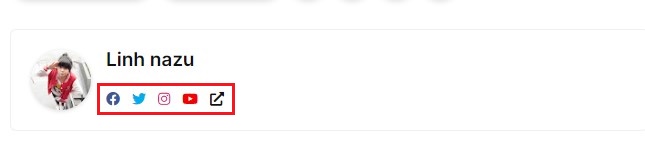
At the Author box you want to show your social networking sites for visitors to follow as the red circled in the picture:

The entire tag pair has the form:
<b:includable id='postFooterAuthorProfile' var='post'>
<div class='about-author'>
<div class='author-avatar-wrap'>
<span class='author-avatar' expr:data-image='data:post.author.authorPhoto.image ? resizeImage(data:post.author.authorPhoto.image, 72, "1:1") : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihlfaKeE7U7Q7N_k4UiENyvO1hPNUoujhhAGgfNUfWggNk5HZdHjRhrYbn8jdinerFBD-LjavpGOUFolQuh3DNxkfFJJPSRWzutE1OhN1rg-TrDuqtOeiuwJo4_3qWGux5HMtBgz5NluY/s72-c/avatar.jpg"'/>
</div>
<div class='author-description'>
<span class='author-title'><b:tag cond='data:post.author.profileUrl' expr:alt='data:post.author.name' expr:href='data:post.author.profileUrl' name='a' rel='noopener noreferrer' target='_blank'><data:post.author.name/></b:tag></span>
<p class='author-text excerpt'><data:post.author.aboutMe/></p>
</div>
</div>
</b:includable>Then change it to:<b:includable id='postFooterAuthorProfile' var='post'>
<div class='about-author'>
<div class='author-avatar-wrap'>
<span class='author-avatar' expr:data-image='data:post.author.authorPhoto.image ? resizeImage(data:post.author.authorPhoto.image, 72, "1:1") : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihlfaKeE7U7Q7N_k4UiENyvO1hPNUoujhhAGgfNUfWggNk5HZdHjRhrYbn8jdinerFBD-LjavpGOUFolQuh3DNxkfFJJPSRWzutE1OhN1rg-TrDuqtOeiuwJo4_3qWGux5HMtBgz5NluY/s72-c/avatar.jpg"'/>
</div>
<div class='author-description'>
<span class='author-title'><b:tag cond='data:post.author.profileUrl' expr:alt='data:post.author.name' expr:href='data:post.author.profileUrl' name='a' rel='noopener noreferrer' target='_blank'><data:post.author.name/></b:tag></span>
<p class='author-text excerpt'><data:post.author.aboutMe/></p>
<ul class='author-links social social-color'>
<li class='facebook'><a href='#' rel='noopener noreferrer' target='_blank' title='facebook'/></li>
<li class='twitter'><a href='#' rel='noopener noreferrer' target='_blank' title='twitter'/></li>
<li class='instagram'><a href='#' rel='noopener noreferrer' target='_blank' title='instagram'/></li>
<li class='youtube'><a href='https://www.youtube.com/channel' rel='noopener noreferrer' target='_blank' title='youtube'/></li>
<li class='external-link'><a href='#' rel='noopener noreferrer' target='_blank' title='external-link'/></li>
</ul>
</div>
</div>
</b:includable>In there you need to change the link of your MXH pages. Remember to do with 2 such paragraphs, one in <b:defaultmarkups> and the other in Blog1 widget.
Post a Comment